Project Details:
Product: Web Application
Type: Group
Contributors & Roles:
Kate MacKenzie: UX Researcher & Usability Test Facilitator
Ben Crook: UX Designer
James Andrew: Web Developer
Date: 2022
Duration: 3 months
Problem Statement
Creatives find it difficult to ideate unique and engaging characters/personas for their projects.
Objectives & Goals
• Make the ideation process more efficient - overcoming creative blocks, reducing decision fatigue
• Improve quality of ideas - spark more ideas, avoid clichés or common tropes
My Process



User Groups
The target audience includes creative writers, RPG players, and artists between the ages of 12-50.



What I wanted to find out
➜ What does their current ideation process look like?
➜ How often do they struggle with creative block?
➜ Have they used an online generator for ideation before?
➜ What is it that makes a character good or inspiring?
Quantitative Research
I conducted an online survey of the user groups with 8 participants
Findings
~90%
Have used an online generator before for exploring ideas
100%
Would find a character generator the most useful over a setting or plot generator
62.5%
Want the character generator profiles to be somewhat detailed (e.g. personality traits), with 37.5% wanting it very detailed (e.g. fears)
75%
Think the visualisation of the character is somewhat important
100%
Chose personality traits as a character element that is most likely to inspire them. Motivations is the second most popular at 75%
Qualitative Research
I conducted 5 in-person interviews of people belonging to the target user groups
Analysis
Findings
1.
The most effective techniques users found that helped them shake a creative block involve the user creating a work based on a prompt chosen for them.
2.
Most users find generic characters very boring and prefer a quirky/weird character to inspire their work.
3.
Some users will come up with ideas but, for one reason or another, don’t use them and will save them to potentially use at later date.
4.
All users have left a project to the last minute because they couldn’t conceive an idea they were happy with.




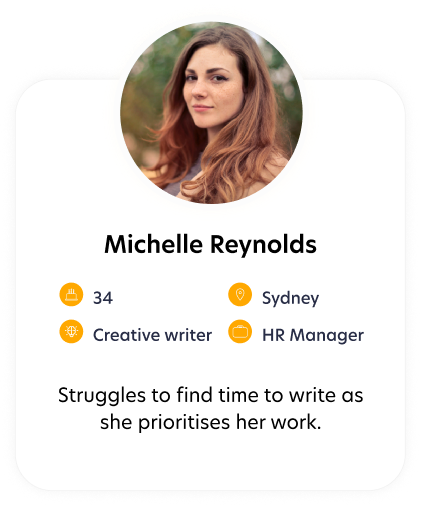
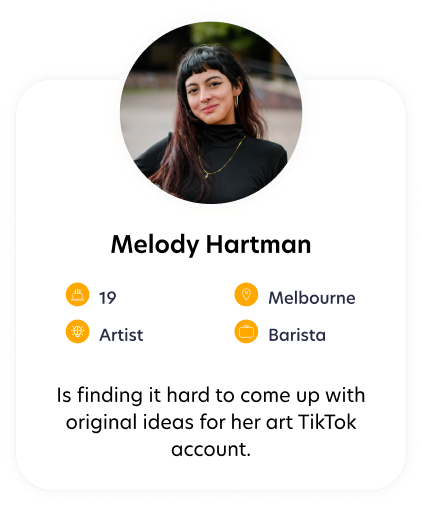
User Personas



The first prototype was then created by the UX Designer, Ben Crook

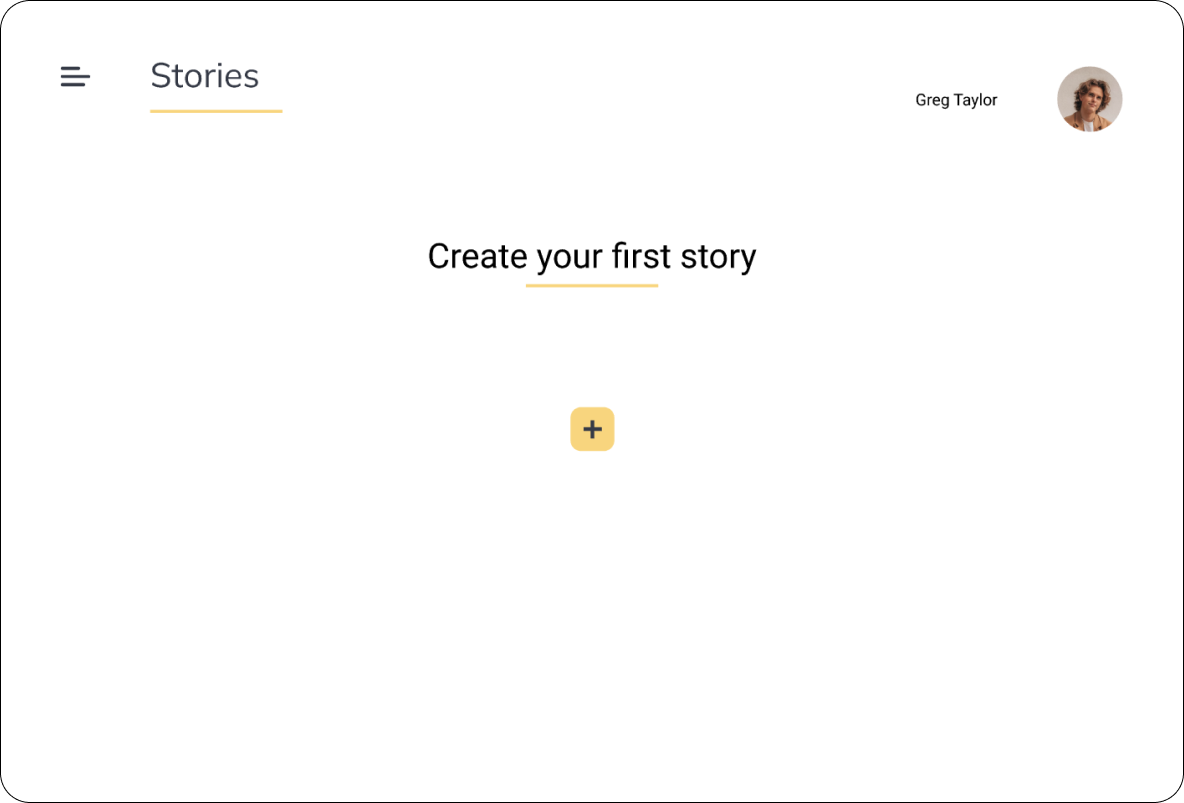
Story Page - Landing

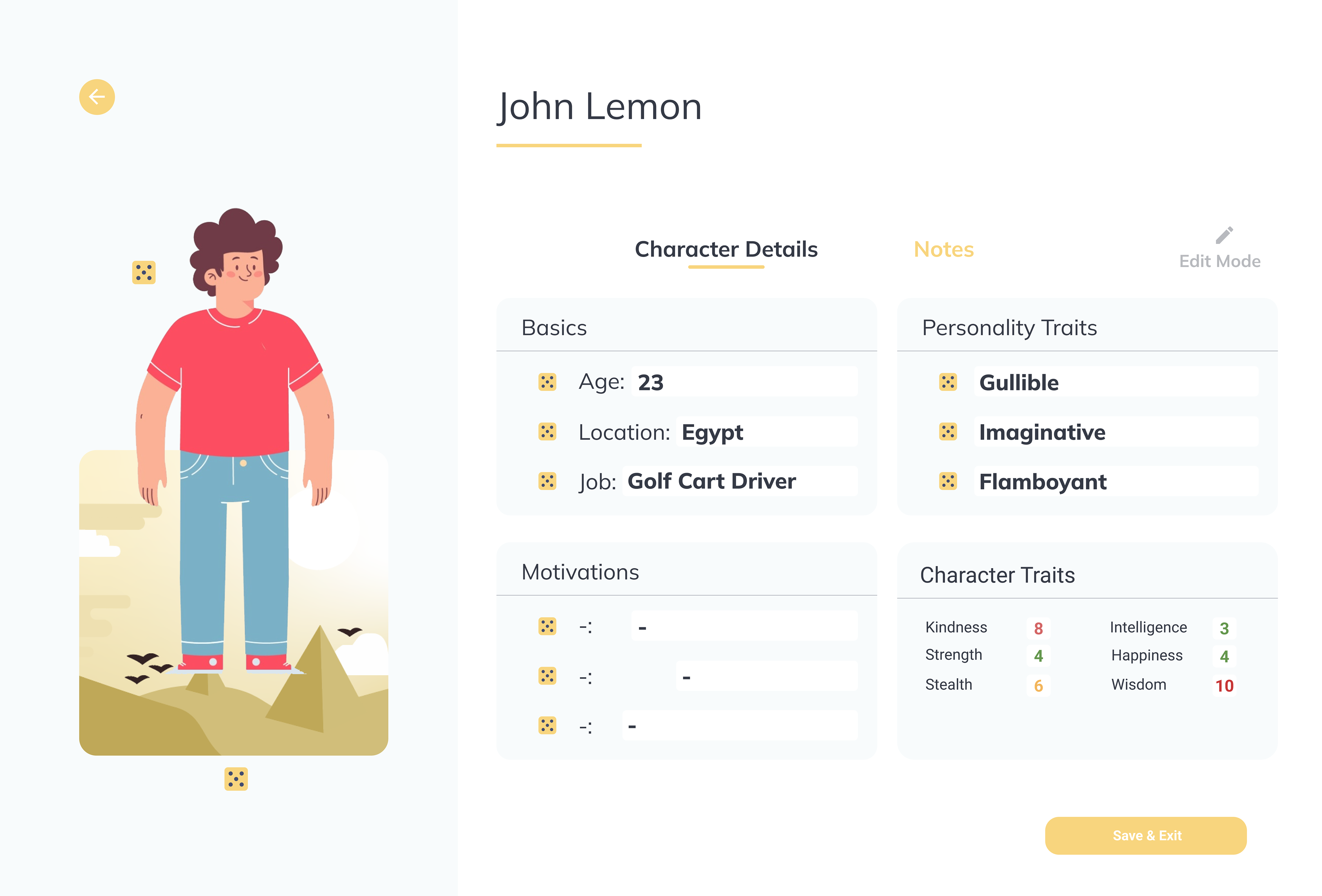
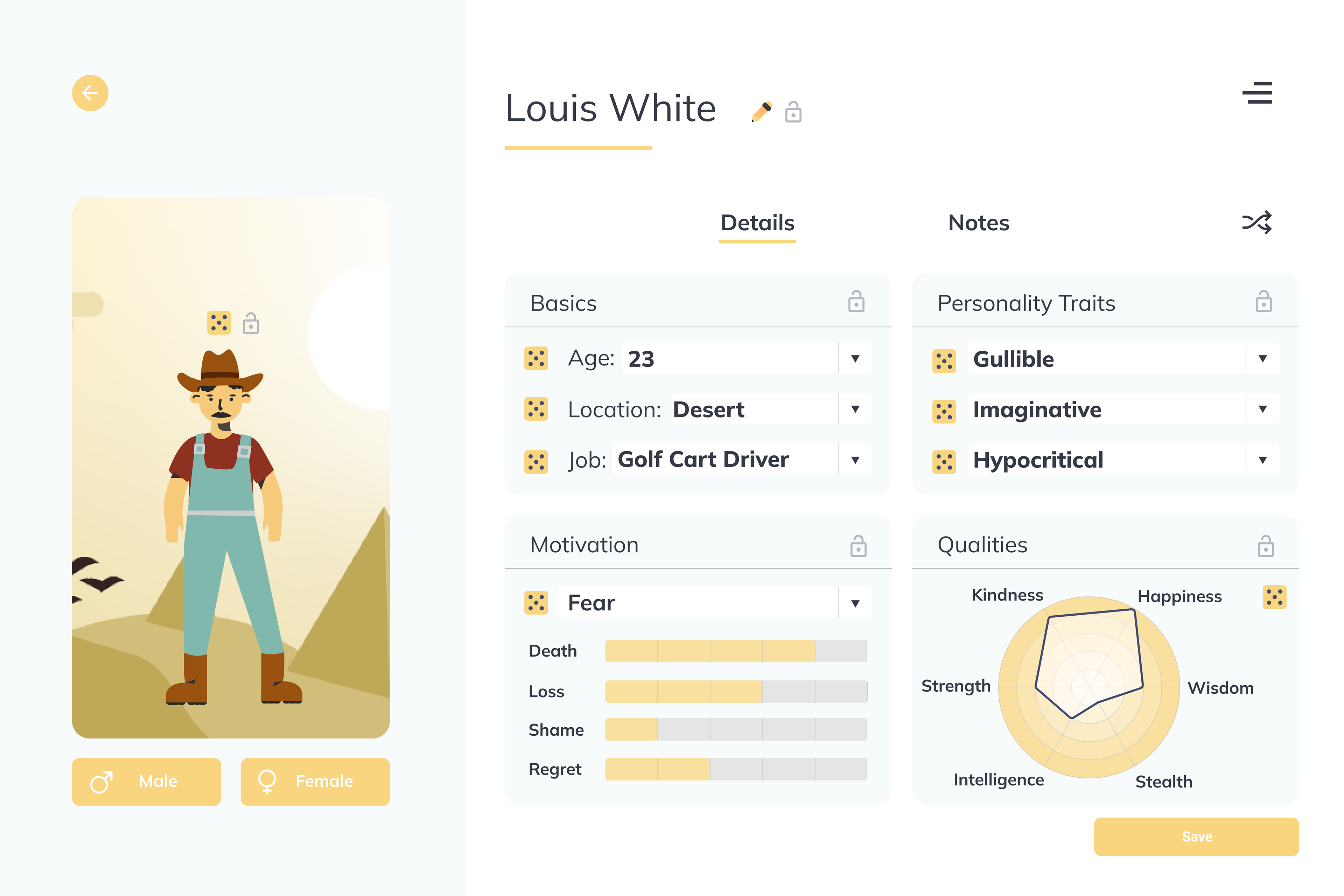
Character Generator Page

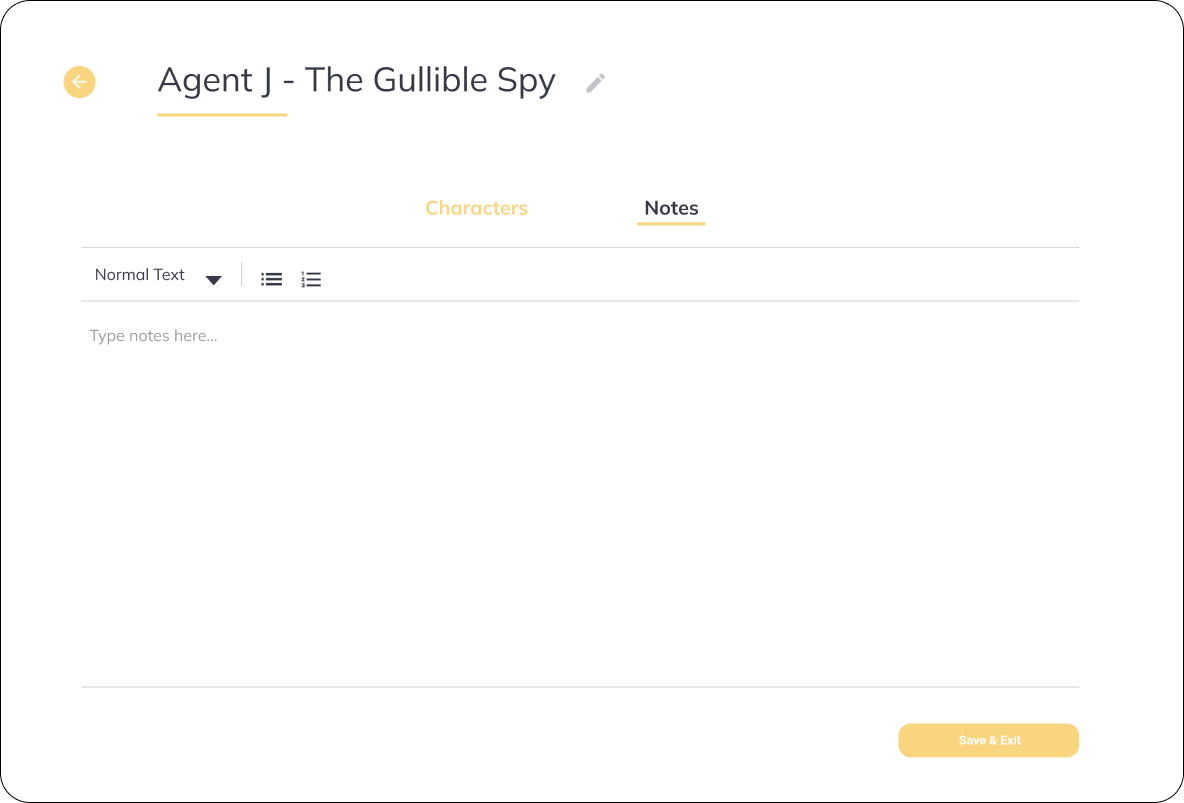
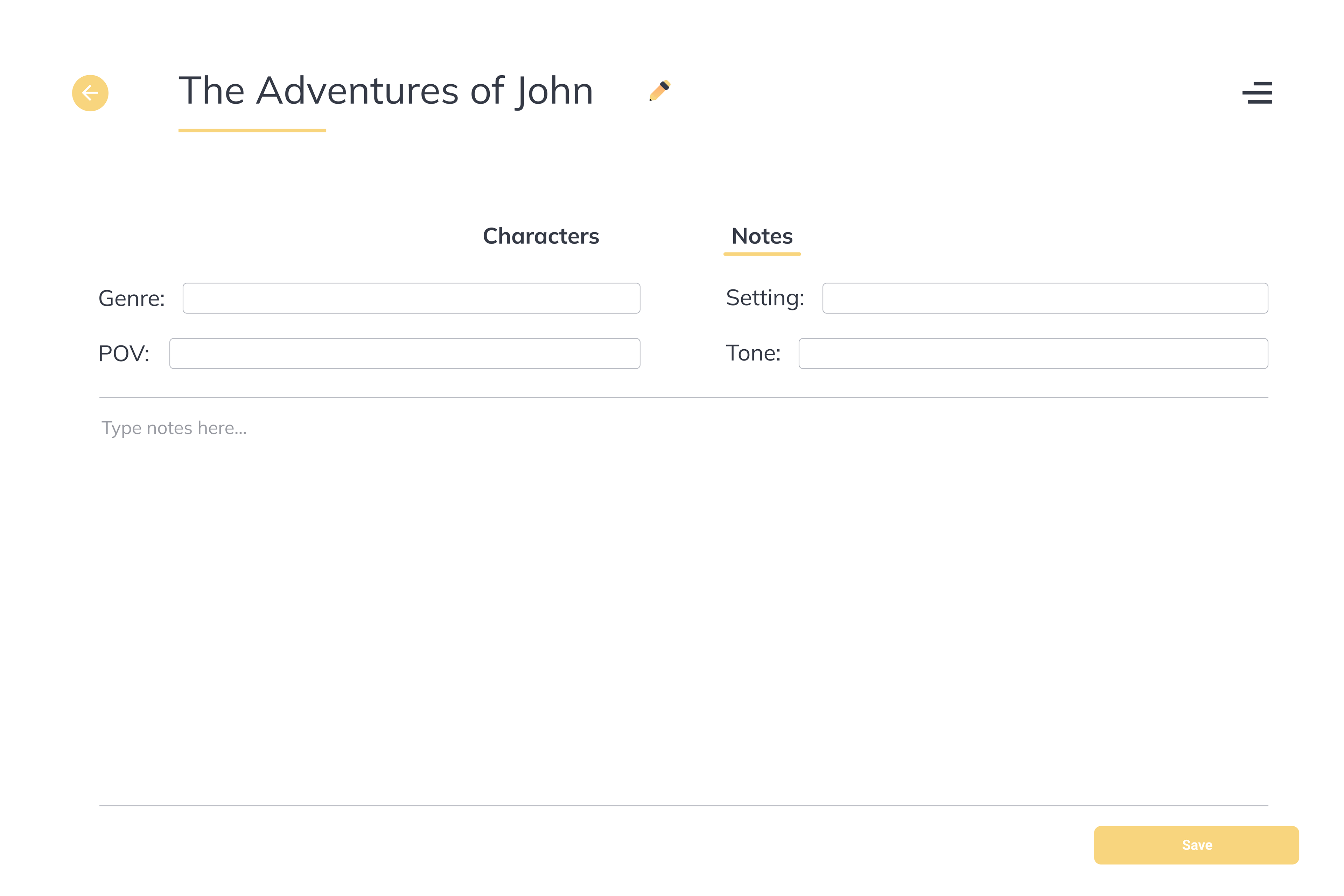
Story Notes Page

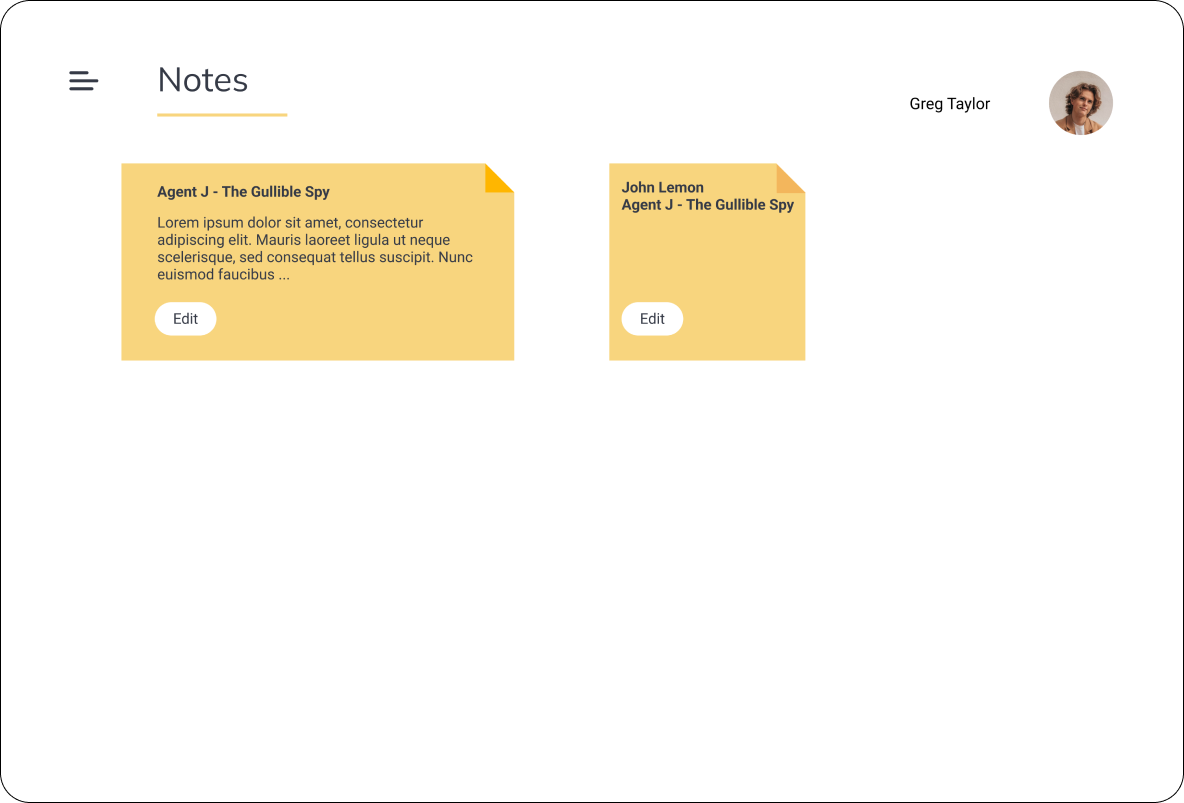
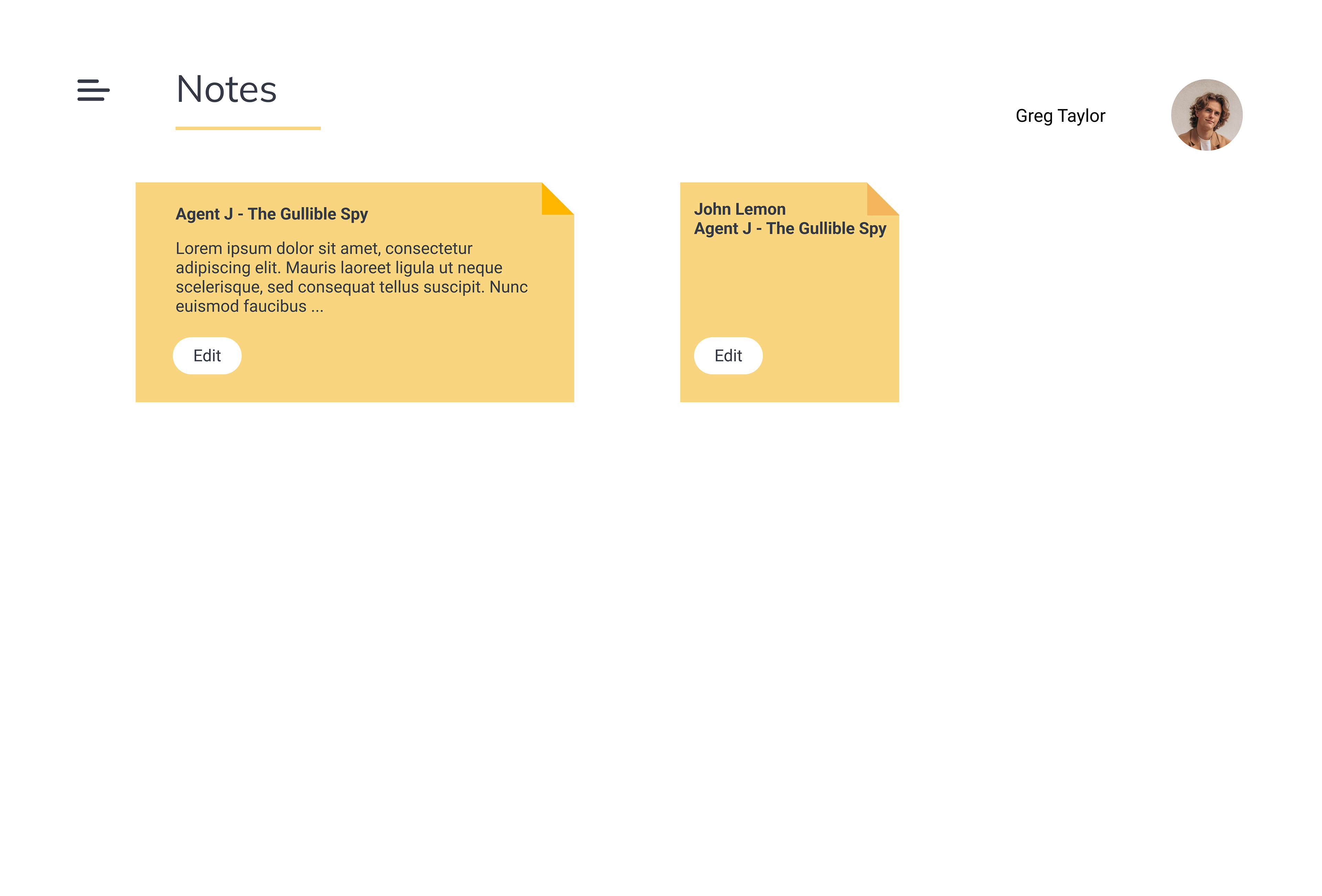
Notes Page
I then started the process of user testing
I conducted 8 in-person, moderated user tests. I asked the user to complete tasks on the prototype that reflect the different user flows of the website. I made observations and then asked some post-test questions
User Testing Goals
1.
Test whether the product is intuitive, with logical mapping, and follows website design conventions, in order to ensure minimal cognitive load.
2.
Identify specific issues with the design in terms of layout, functionality and aesthetic that we otherwise may have missed.
3.
Get feedback directly from users to discover how they feel about the website and how we can improve the user experience.
Participant Profiles
Test Tasks
The tasks the users were asked to complete emulate the flow and experience they would have if they were to use the app in a real life situation, from start-to-finish.
1. Sign up for an account
2. Go to the profile page and add a profile picture
3. Generate a new character
4. Randomise the third personality trait
5. Type in a new job for the character
6. Write some notes about the character
7. Save the character
8. Create a new story with the character you just generated
9. Give the story a title
10. Write notes about the story
11. Save the story
12. Find where your notes are compiled
13. Sign out of the webpage
Post-Test Questions
1. How would you describe your overall experience with the product?
2. How difficult are these test assignments? (From very easy to very difficult)
3. What was your favourite aspect of the product?
4. What did you like the least?
5. What was the most confusing part of the test?
6. If you could change one thing about this product, what would it be and why?
User Test Results
100%
Of participants liked the design and described their experience as straightforward, easy, and smooth
Of participants liked the design and described their experience as straightforward, easy, and smooth
"The design was quite intuitive"
"[It is] visually appealing and minimalistic"
75%
Of the participants said their favourite aspect of the web app was the character generation page
Of the participants said their favourite aspect of the web app was the character generation page
"I definitely like the detail in the character generating. I thought that was cool"
"... the whole idea behind it with how detailed the character design is, I like that"
62.5%
Of participants struggled with clicking the 'Remember Me' checkbox on the Sign Up page
Of participants struggled with clicking the 'Remember Me' checkbox on the Sign Up page
Improvements
Character Generator Page

Before

After
• Increased the size of the dice icon (and included guides explaining the feature to first time users of the character generator.)
• Introduced a ‘Randomise All’ button, a lock function, and drop down lists so that users have more options and control over how they select character details.
• Character ‘Qualities’ are now visualised in a radar chart, so that users can view the qualities quicker and to make the page more visually appealing.
• Removed the ‘Edit Mode’ feature and made the details permanently editable.
• The location element is less specific, focusing on the environment instead of a city (for example Egypt vs the desert), and the location is now linked to the background image so that the narrative is consistent.
Story Notes Page

Before

After
• Tab that isn’t active colour changed from yellow to black so that it is more visible and accessible for all users.
• Added story detail inputs (like genre, setting, point of view, and tone) to help guide the user to define the story further.
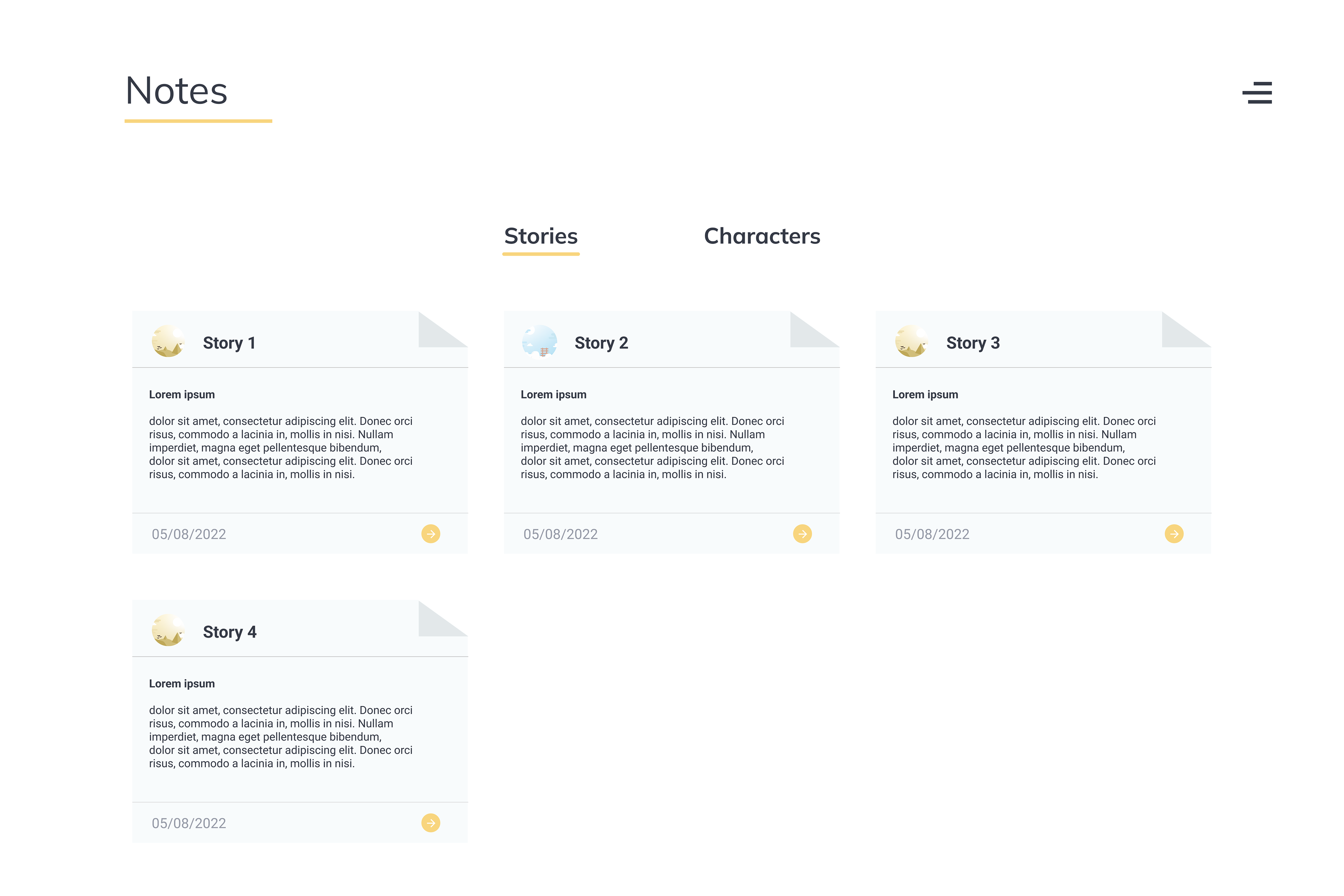
Notes Page

Before

After
• Changed ‘Notes’ page to have separate tabs for ‘Stories’ and ‘Characters’, rather than indicating this difference with a smaller versus larger sticky note— recognition over recall.
• Increased amount of detail that user can input for each story. The initial design simply included the title and a description, and there is now a picture to indicate the setting of the story, and a date to indicate when the user created the story.
• ‘Edit’ interactive button changed to yellow arrow, to prompt the user where to click and reduce cognitive load.
Live Website Application built by the developer, James Andrew
Or copy and paste the following URL: https://bibiliofile.netlify.app/
Mockups of the final prototype on a laptop and mobile device.